結果につながるウェブサイト改善 必要な考え方・手順・参考事例を紹介

ウェブサイトを改善したいときは、まずサイトの目的や改善の考え方を学びましょう。その上で、仮説の立案、データの解析、改善案の策定・実行、改善の効果検証を行えば、結果が出やすいサイトに近づけられます。数多くの改善提案を行ってきたコンサルタントが、詳しく解説します。

ウェブサイトを改善したいときは、まずサイトの目的や改善の考え方を学びましょう。その上で、仮説の立案、データの解析、改善案の策定・実行、改善の効果検証を行えば、結果が出やすいサイトに近づけられます。数多くの改善提案を行ってきたコンサルタントが、詳しく解説します。
目次
ウェブサイトを改善する際、まずはじめに、サイトの目的が何なのか確認してからサイトを解析し、改善を行うことが必要になってきます。
サイトの目的によって、見るべき指標や参考にすべき基準が変わってくるからです。
また、ウェブサイトの改善では専門の解析ツールを使って行うのが一般的ですが、どこをどう改善していくのかによって適したツールが異なるため、その相性の把握も重要になります。
それぞれのポイントを解説します。
ウェブサイトを作る際、認知を増やしたい、ファンを増やしたい、購入・問い合わせなどの具体的な行動をしてもらいたい、など様々な目的があります。
認知目的のサイトは商品やサービスを知ってもらうということが重要になります。ページビューや新規顧客がどれだけ来訪しているかといった指標を見ていくことが必要です。
また、ファンになってもらうことを目的としているサイトの場合、リピーターがどれだけ増えているか、一度来訪したユーザーが何ページ見てくれているかといったことが基準になってきます。
商品を購入してもらう、問い合わせをしてもらうといった具体的な行動を目的にしたページの場合、目標として行動の完了数、完了率、売上金額などが重要な指標となります。
サイト改善の考え方は、大きく分けて2つあります。サイトの内部の改善と、サイトに来るまでの集客ルートの改善です。
サイト内部の改善というのは、サイト内の導線、メニューの構成、フォームのレイアウト、コンテンツの適否などがあります。
この場合は、Google Analyticsやヒートマップツールを使ってサイト内でのお客さんの動きを解析してヒントを得ます。
外部の改善は、サイトがどのような場所に露出されているか、流入経路が最適になっているか、効果の出やすい流入経路はあるのか、アクセスを増やせる余地のある経路はあるのか、といったような改善施策になります。
ウェブサイトに来る前の人のデータを取るには、 Google Search Consoleや各SNSの解析機能、広告の管理機能などを使うのが一般的です。
なお、改善時は、ツールでの目標設定を行うことも重要です。
Google Analyticsの場合、問い合わせの完了画面を設定したり、バナーをクリックした回数を目標として設定したりします。
目標を設定すると、どの流入経路の人が目標として行動をする確率が高いのか、何回サイトに来訪した人が目標とした行動をとってくれるのか、といったことを把握できます。
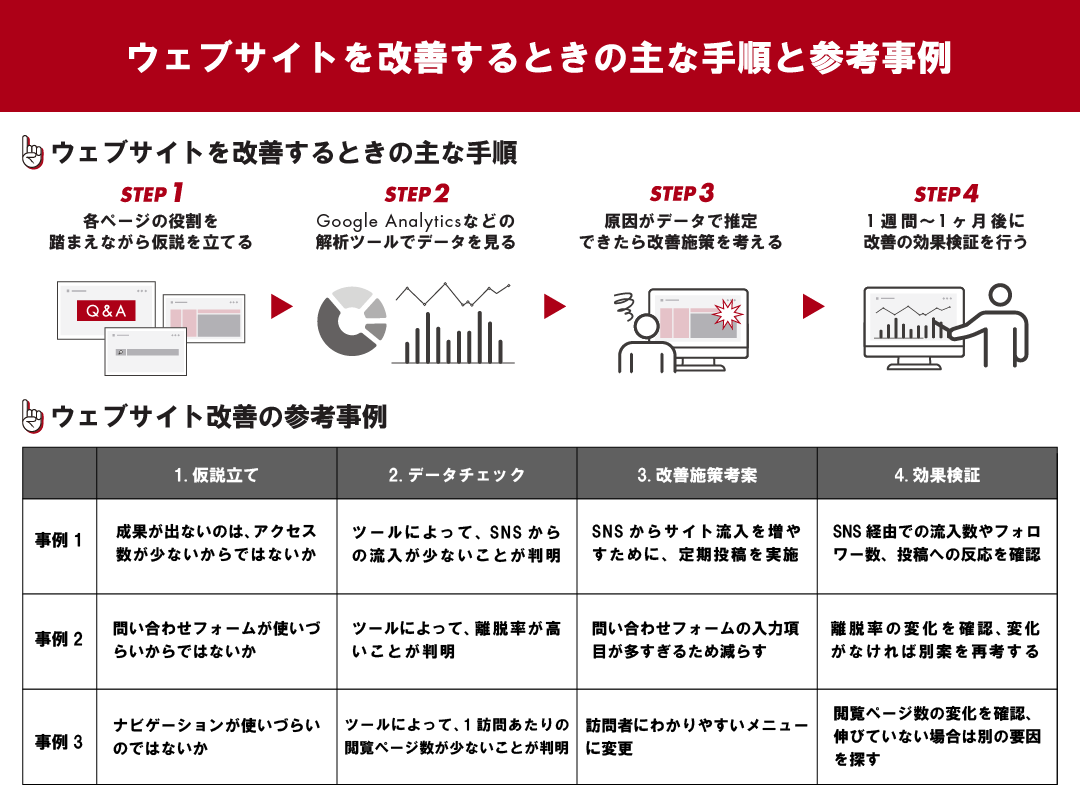
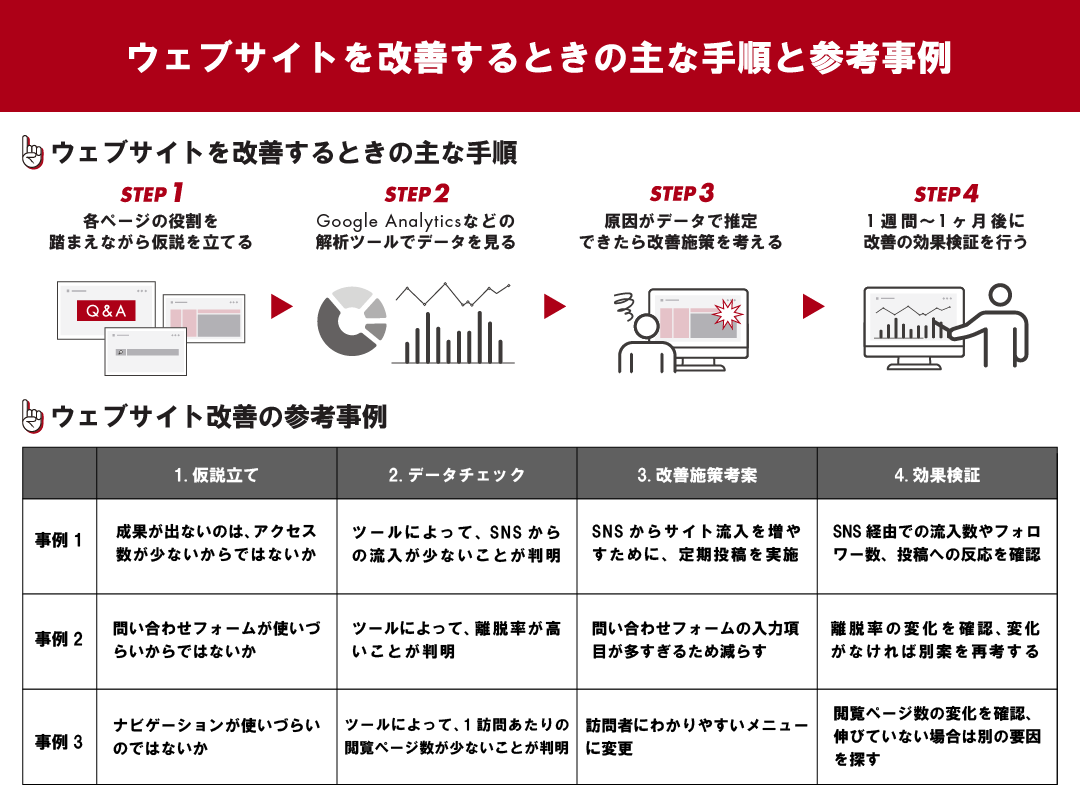
改善のステップを、大まかに分けると4つになります。
いきなりアクセス解析のデータを見ても得られるヒントは多くありません。
Google Analyticsなどの解析ツールを見ても、改善ポイントが良く分からないという声もよくいただきます。
ページ数の少ないサイトであれば、サイト全体で分析しても問題ありません。
しかし、ページ数が多く、役割の異なるページが存在するサイトの場合、サイト全体で解析すると、意図したデータが取れないことがあります。
例えば、一般的に直帰率(最初のページだけ見てサイトから離脱した人の割合)は低いほうが良いサイトと認識されますが、FAQページやお悩み解決系のコンテンツの場合には直帰してくれたということは問題が解決できたと捉えることができるため、直帰率が低くても問題ないと考えられます。
初回訪問の来訪者にサイトを周遊してもらいたい集客コンテンツと、リピーター向けにトラブルシューティングをしてもらいたいFAQコンテンツでは、別の指標で分析しなければいけません。
そのため、ページ数が多い場合は、各ページの役割を踏まえた上で、レイアウトの問題点、コンテンツの過不足、分かりづらい箇所がないかどうかなど、原因を絞り込みながら仮説を立て、そこからデータで検証していくことが重要になります。
仮説に基づいて問題点が現れそうな箇所をデータとして検証していきます。
ナビゲーションに問題がありそうな場合、来訪ごとのページ閲覧数、離脱の多いページを確認したり、ヒートマップツールできちんとクリックされているかどうかなどを確認します。
アクセス数が少ない場合は、アクセスを増やす余地のある流入元はあるか、アクセスが少なくても十分な目標行動の完了数があるか、などを確認していきます。
ここで、データを見るときに使いたい機能を、いくつかご紹介します。
Google Analyticsなどの解析ツールでウェブサイトを分析する場合、初期設定ではサイトの全ページを集計したデータが表示されます。

ディレクトリ名などで絞り込んで解析すると、コンテンツの目的ごとに解析することが可能です。
Google Analyticsなどでは、任意の期間のデータを表示するだけでなく、指定した期間ごとに比較する機能が搭載されています。

比較機能を使うことで、たとえば次のようなことを把握できます。
初期の設定では日々の推移しか見られないものが、比較機能を使うことでヒントが得られます。
期間での比較のほか、新規・リピーターでの比較、流入経路ごとの比較、サイト内のページごとの比較、PCとスマホでの比較など、いくつもの比較可能軸があるため、分析したい内容に応じて最適な比較項目を利用しましょう。
Google Analyticsなどでは、一つの分析軸に他の分析軸をかけ合わせるセカンダリディメンションという機能があります。

サイトに着地しているページとデバイスをかけ合わせ、あるページに来ているスマートフォンのユーザーの成約率とPCで来ているユーザーの成約率を比較できます。
データを見て仮説が立証されたら、その原因は何なのかボトルネックを探して行きます。
コンバージョン率(目標とした行動の完了率)が低い場合、行動を起こす画面に問題はないか、入力しづらい項目はないかなど、原因を推測します。
原因がデータで推定できたなら改善できる方法を考えていきます。
サイトに改善を施したら、その前後の期間でどのような変化が起きているかデータを確認していきます。
改善を行ってすぐに反応が出ることもありますが、一定期間経たないと傾向が分からないことも多いため、1週間から1カ月程度の期間をおいてから検証するのがオススメです。
仮説からどのような改善案が出るのか、いくつかの例で見ていきましょう。
※見るべき指標、改善案は一例です。サイトの目的、特性によって変わるので参考として捉えていただければと思います。
ウェブサイトは作って公開すれば終わりというものではありません。
ページやサイトの目的を明確にし、適切なツールを使って得られたデータを検証しながら、改善を行う。
ただ単に広告費を使ってアクセスを増やしても効果が出ないことも多く、改善と検証を繰り返しながら、成果の出やすいウェブサイトへと育てていきましょう。
おすすめのニュース、取材余話、イベントの優先案内など「ツギノジダイ」を一層お楽しみいただける情報を定期的に配信しています。メルマガを購読したい方は、会員登録をお願いいたします。

朝日インタラクティブが運営する「ツギノジダイ」は、中小企業の経営者や後継者、後を継ごうか迷っている人たちに寄り添うメディアです。さまざまな事業承継の選択肢や必要な基礎知識を紹介します。
さらに会社を継いだ経営者のインタビューや売り上げアップ、経営改革に役立つ事例など、次の時代を勝ち抜くヒントをお届けします。企業が今ある理由は、顧客に選ばれて続けてきたからです。刻々と変化する経営環境に柔軟に対応し、それぞれの強みを生かせば、さらに成長できます。
ツギノジダイは後継者不足という社会課題の解決に向けて、みなさまと一緒に考えていきます。